How to Add Portfolio to Shopify Store (Part 2)
Apr 15, 2018
development
Now you’ve walked through How to Add Portfolio to Shopify Store (Part 1)
and have a working project page that inherits design from product.
Next, we’d like to have a list page which can list all projects and leverage collection feature from Shopify store. ![]()
- Create collection
- Create alternate template for collection
- Customize portfolio template section
- Change count wording
- Remove price tag
- (Bonus) Apply to list layout
- Last
1. Create collection
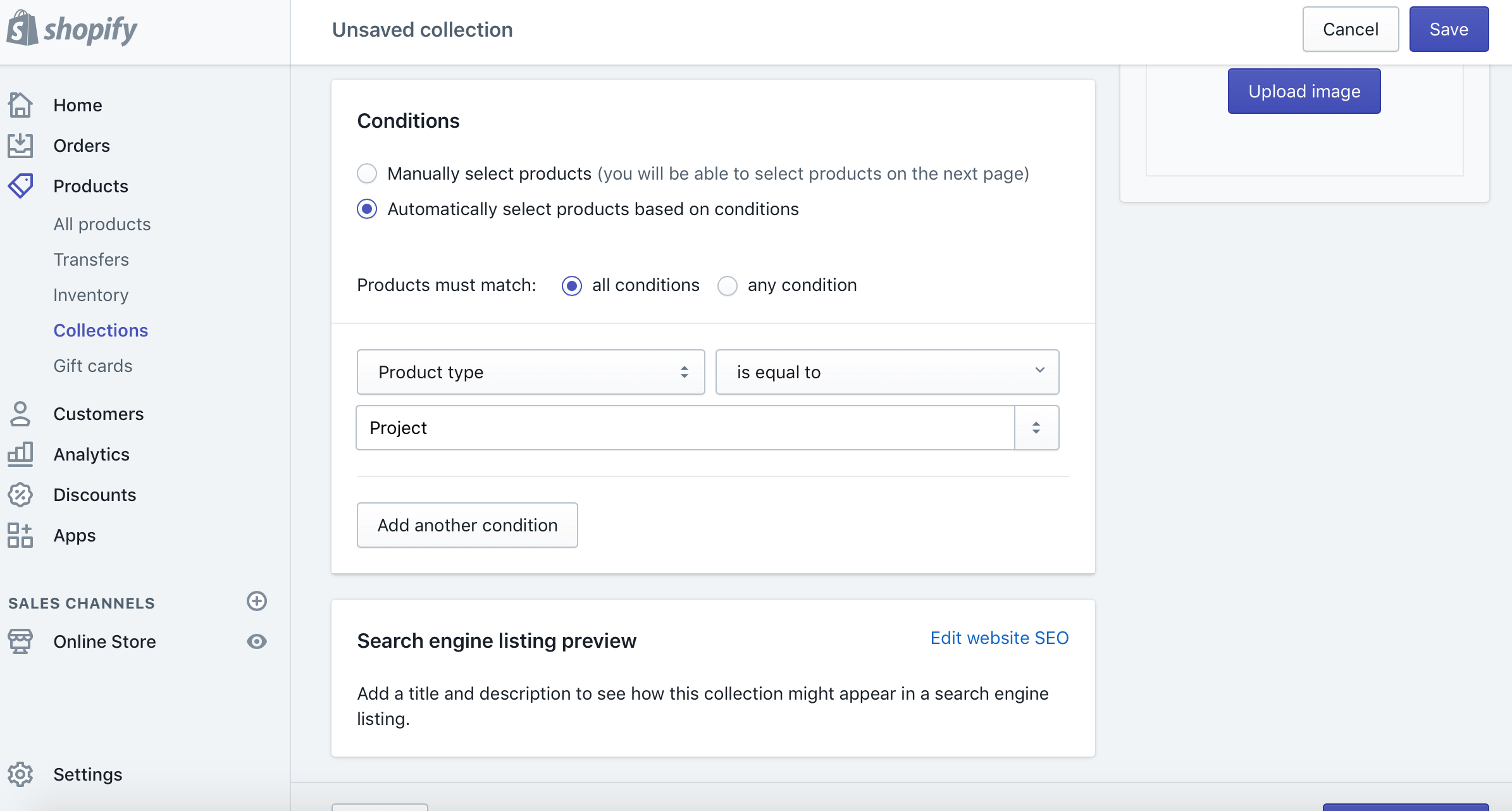
Go to your Shopify store dashboard, go to Products -> Collections -> Create collection. In Conditions, choose Product type which is equal to Project. By this way, any projects that are assigned to the type of Project will appear as the item in this collection.

Let’s call this collection as Portfolio.
2. Create alternate template for collection
The default collection page uses wording of store products, and possibly include prices. As in this case, Debut theme.

We want to change theme specifically for portfolio collection while keep original one for products collection.
It’s similar to what you’ve finished in Part 1
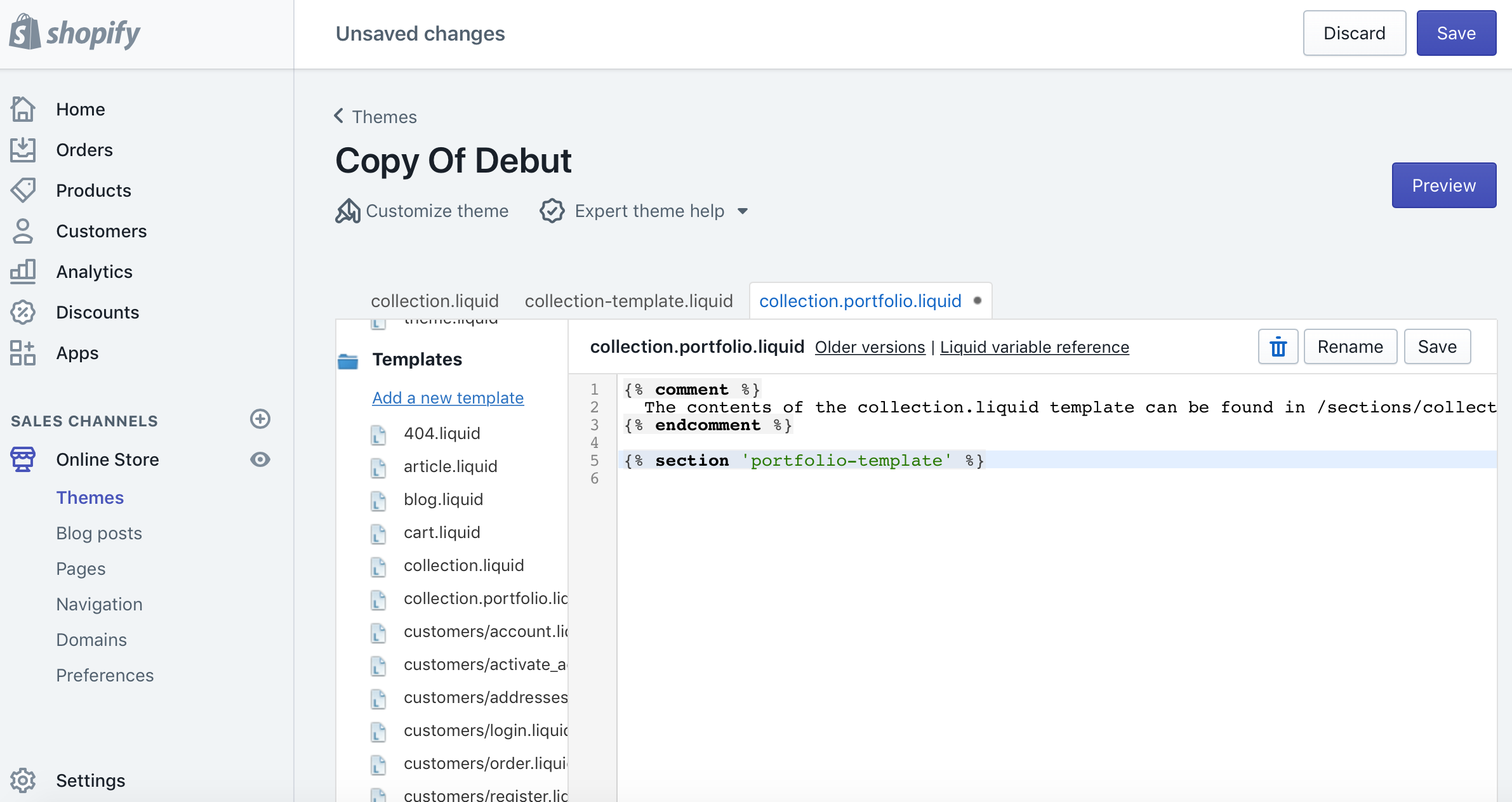
for creating alternate template for project. We’ll do same thing for the portfolio collection. ![]()

- Create alternate template for collection as
collection.portfolio.liquid - Change included section from
collection-templatetoportfolio-template - Create new section as
portfolio-template - Copy entire code content from
collection-templatetoportfolio-template
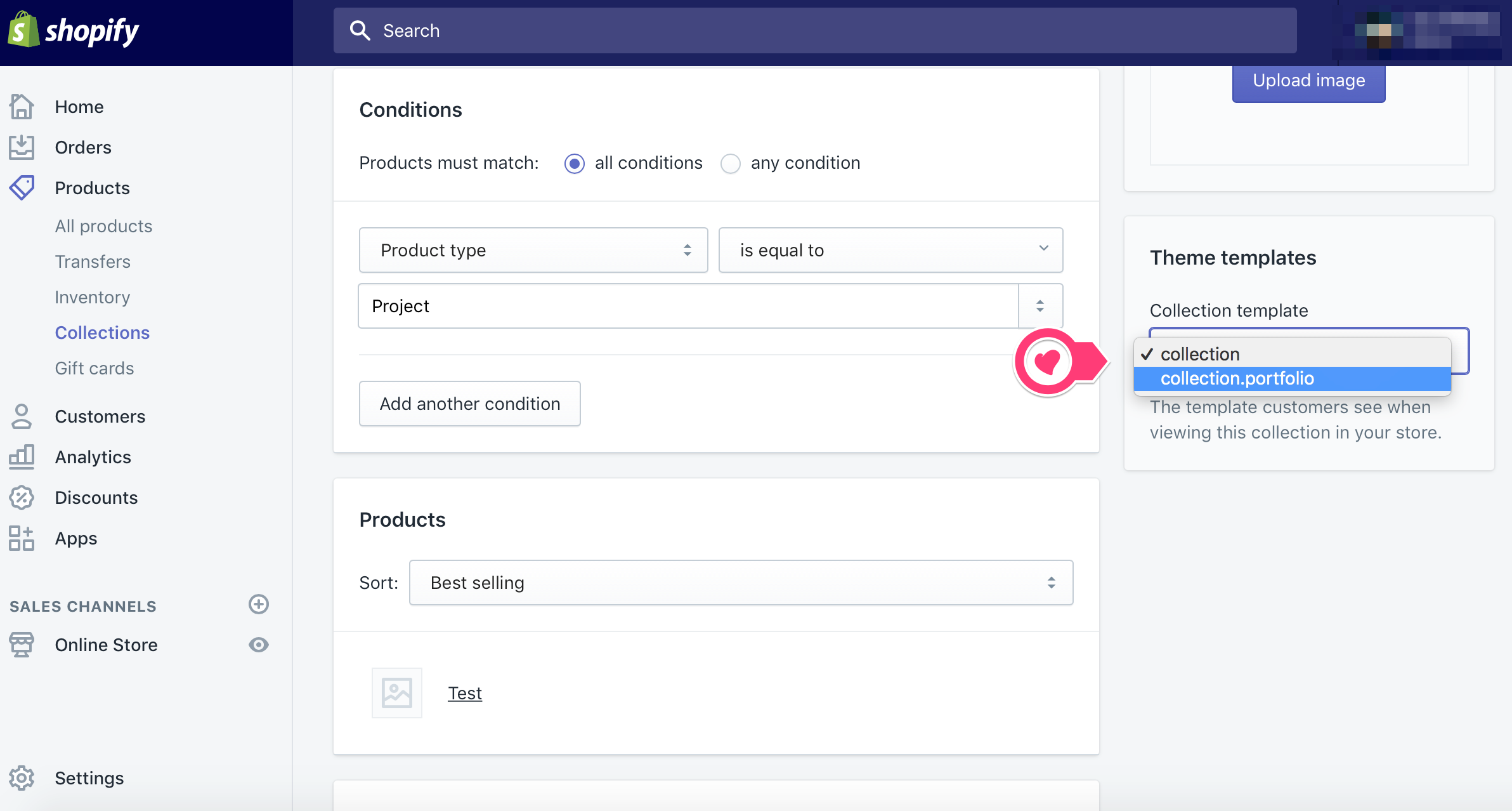
 Save code changes, go back to Portfolio collection and apply collection.portfolio template in right sidebar.
Save code changes, go back to Portfolio collection and apply collection.portfolio template in right sidebar.
3. Customize portfolio template section
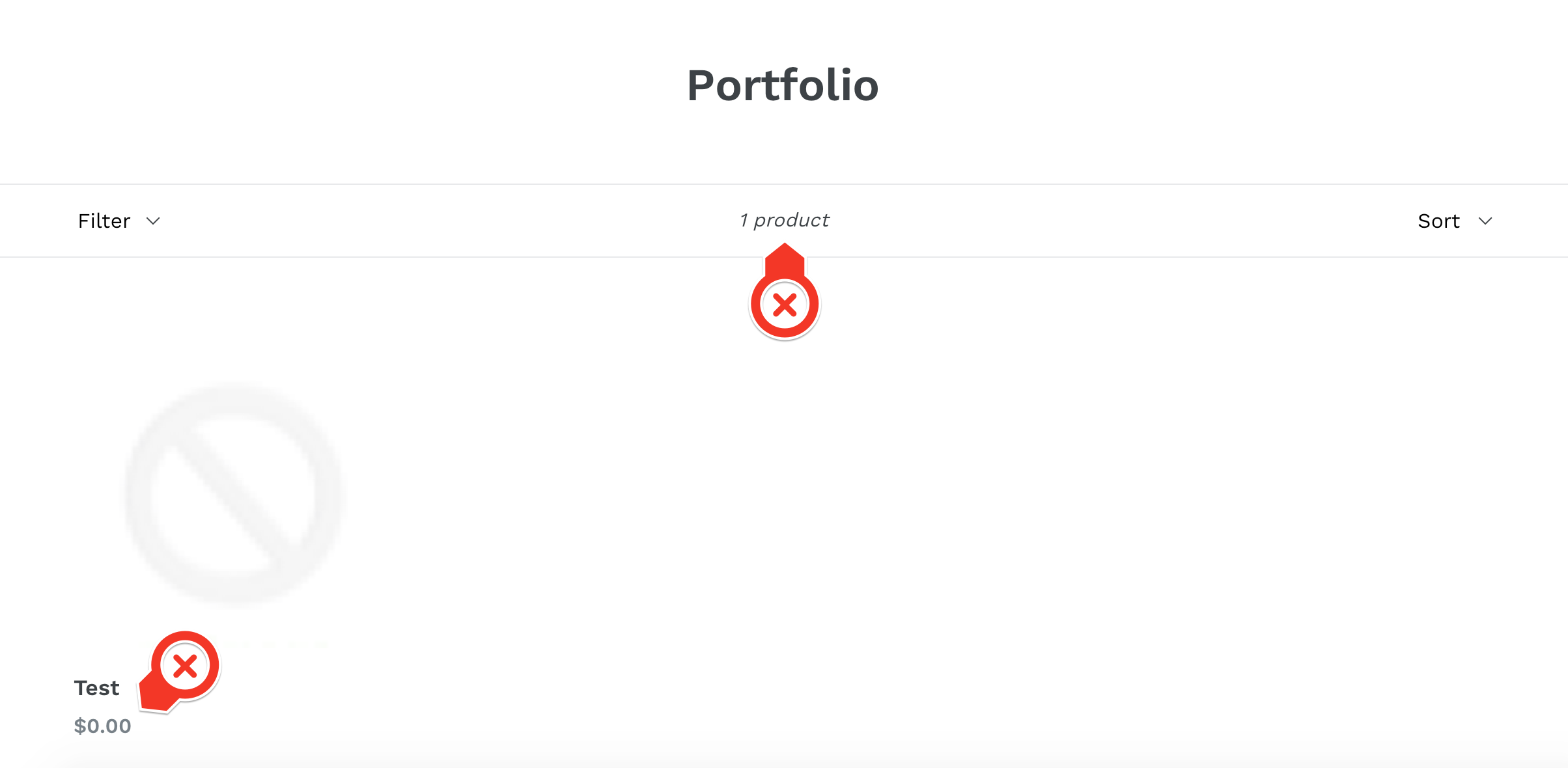
Change count wording
The products count should be replaced by projects count, and price tag needs to be removed.

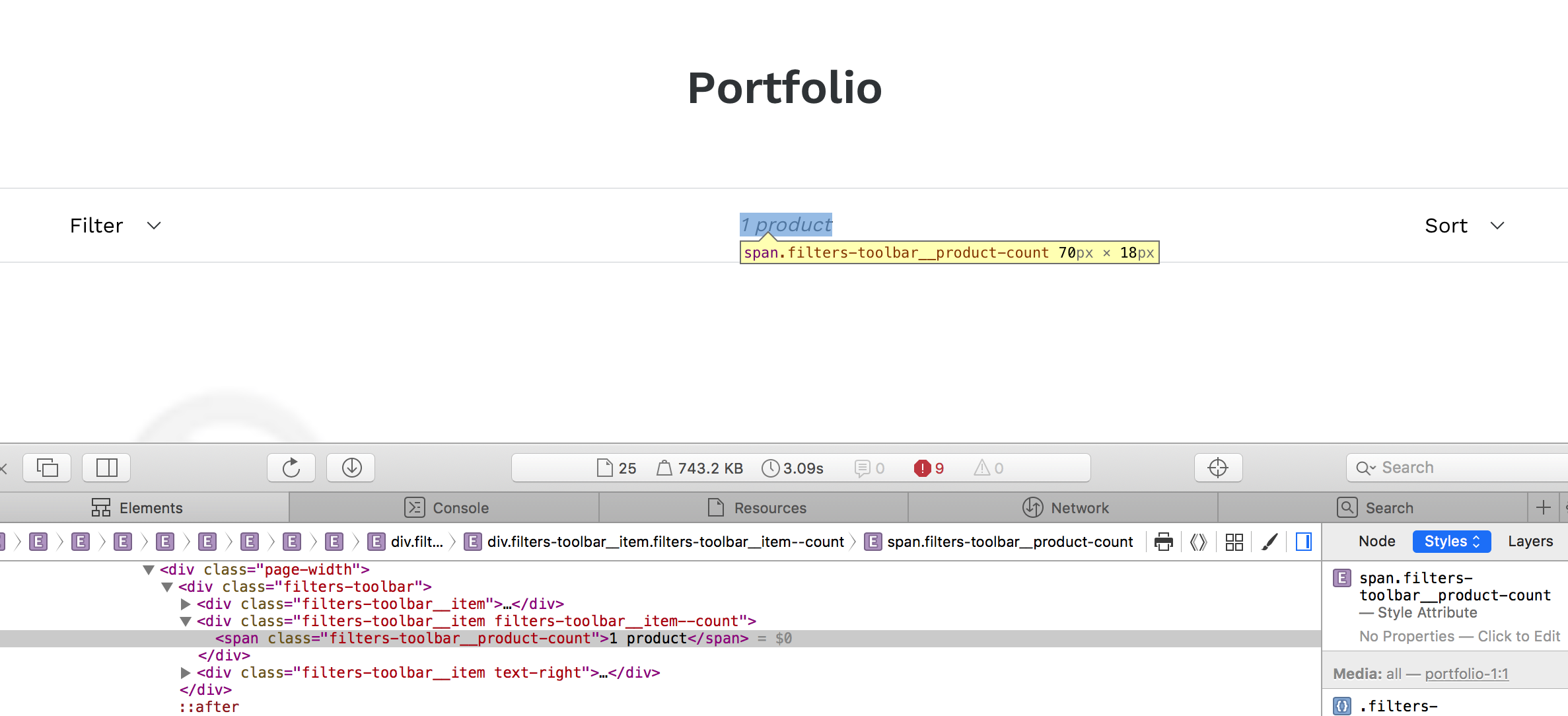
By inspecting the page, we can find the products count content is wrapped inside element that has .filters-toolbar__product-count class name.
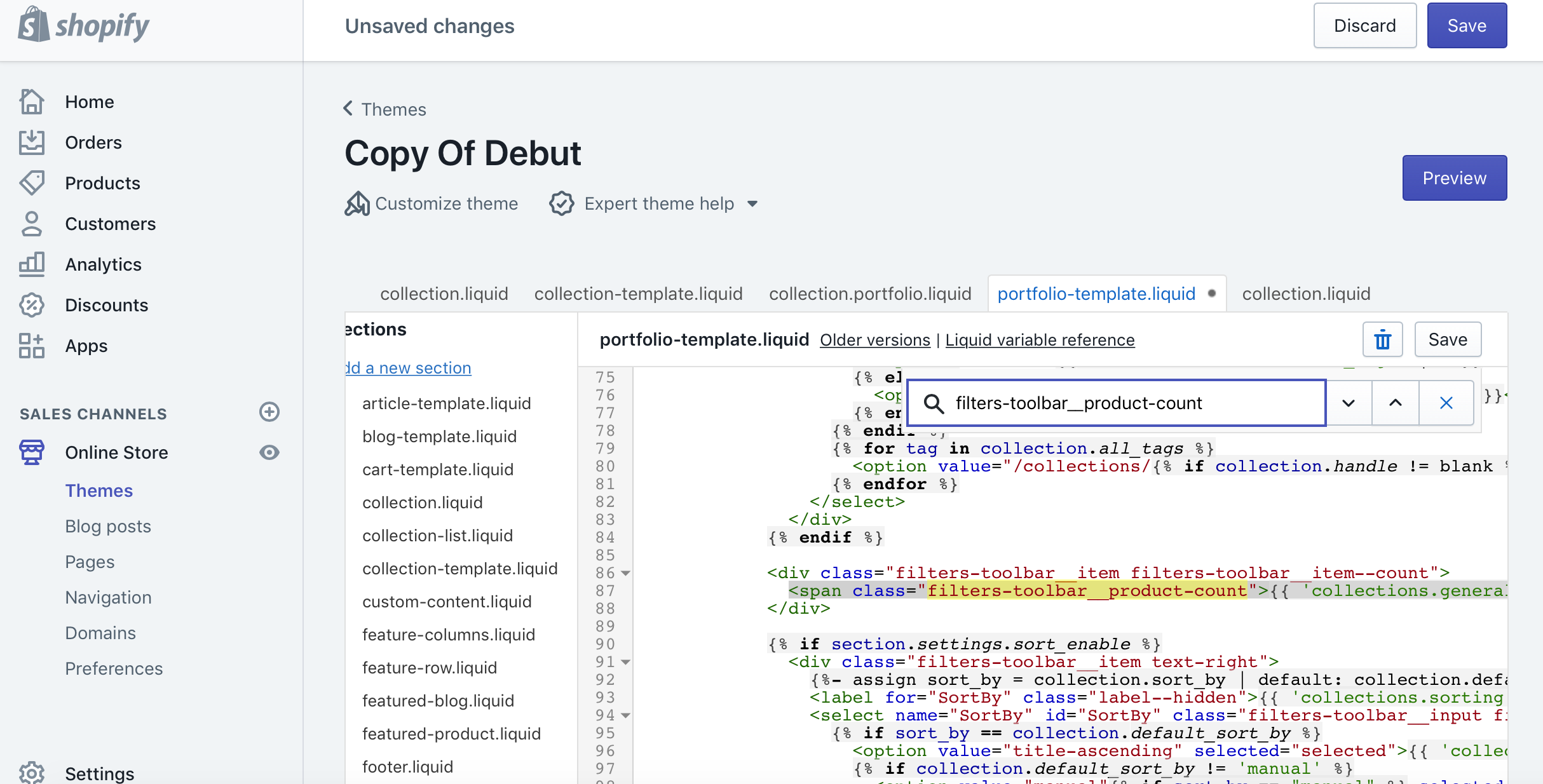
Thus, we can locate line 87 by searching class name as keyword.

<span class="filters-toolbar__product-count">...collections.general.items_with_count...</span>
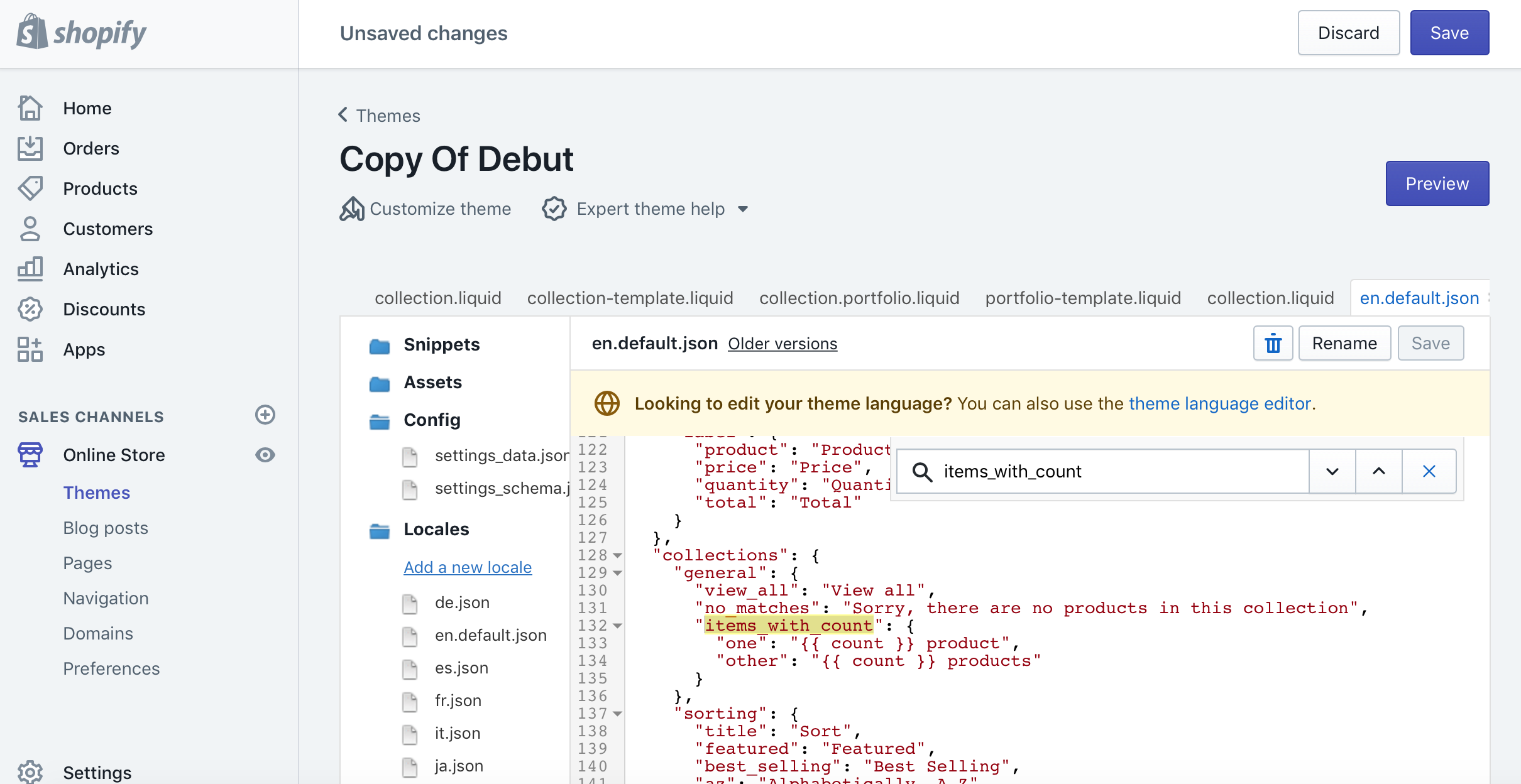
The text comes from collections.general.items_with_count which means the content key inside /Locales, and it is used for internationalization purpose.
Go to Locales -> en.default.json and search items_with_count

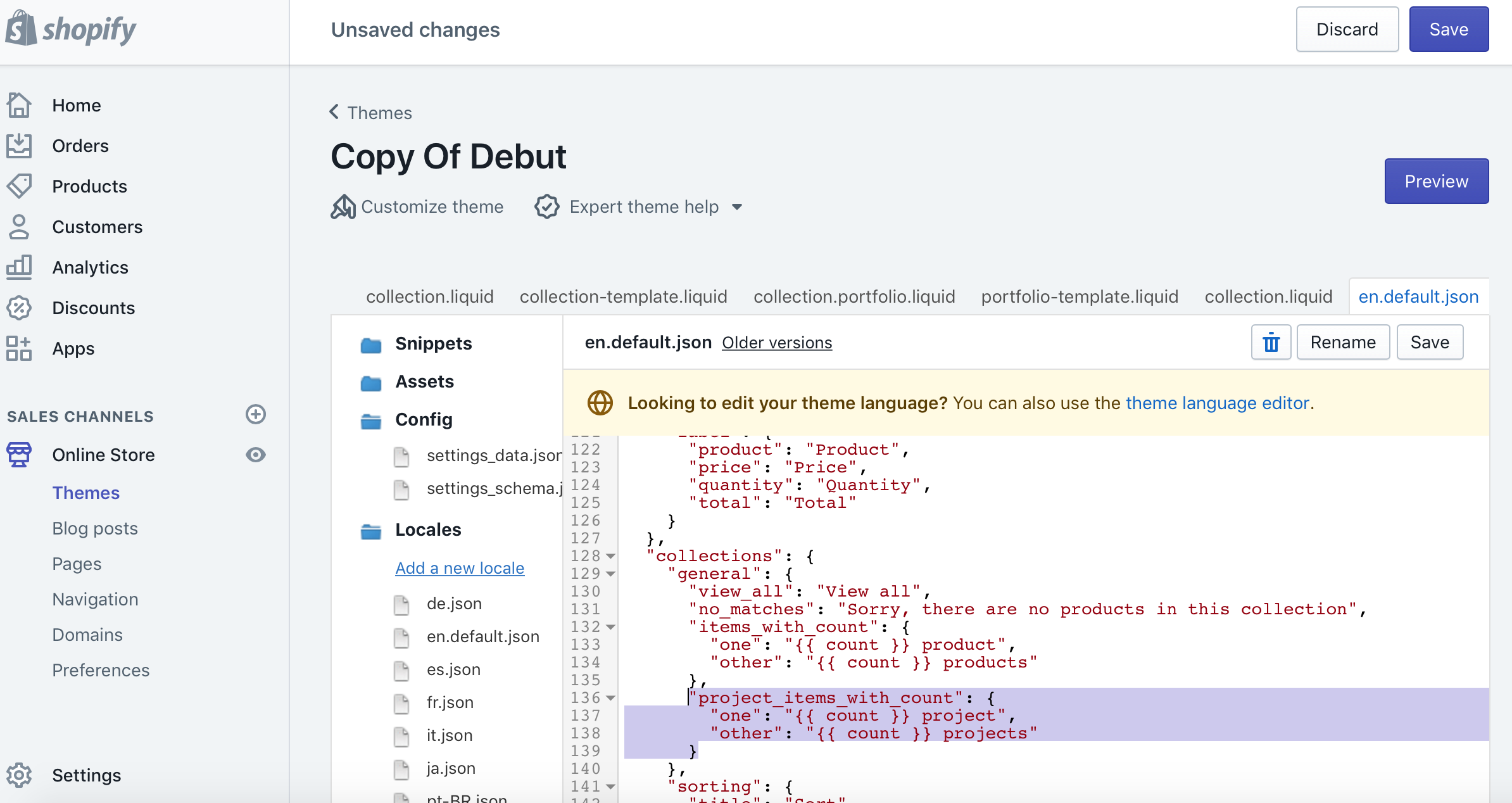
Copy following code right after, and change items_with_count to project_items_with_count as an idential key,
change product/products to project/projects accordingly.
(Don’t forget to add a comma for items_with_count closing bracket ![]() )
)

To finish changing the text, replace items_with_count with project_items_with_count in portfolio-template.liquid in line 87.

Remove price tag

By default, Debut uses grid layout for collection items.
Same as before inspecting the price element in browser.
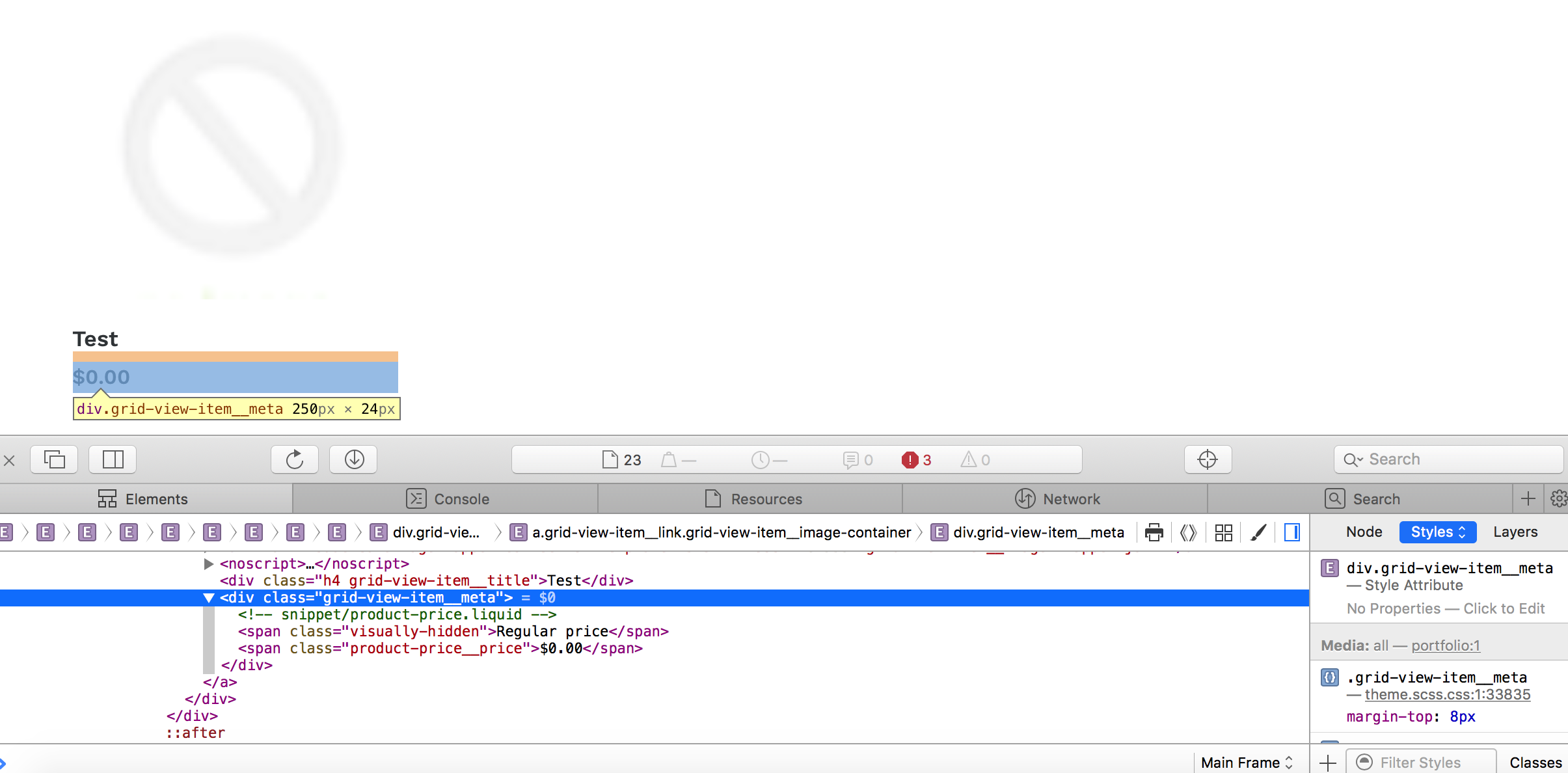
You could use similar strategy to search class name .grid-view-item__meta in portfolio-template.liquid.
However, the code logic is a bit complicated that the static output is used as examples.
To be smart, I can understand it comes from product-price.liquid as comment says.

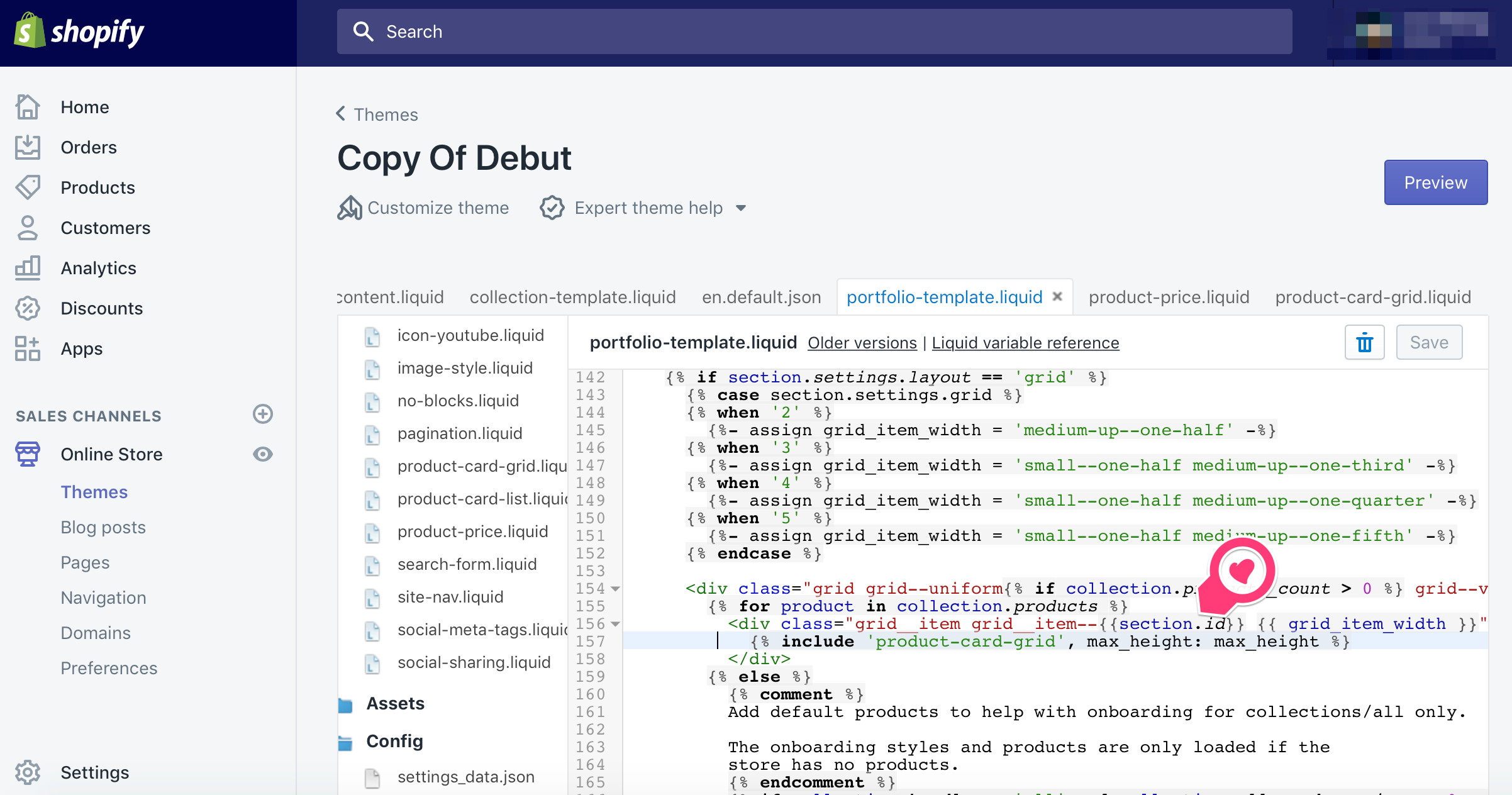
Line 157 in portfolio-template.liquid indicates reference of using product-card-grid snippet,
and we can find product-card-grid.liquid references product-price.
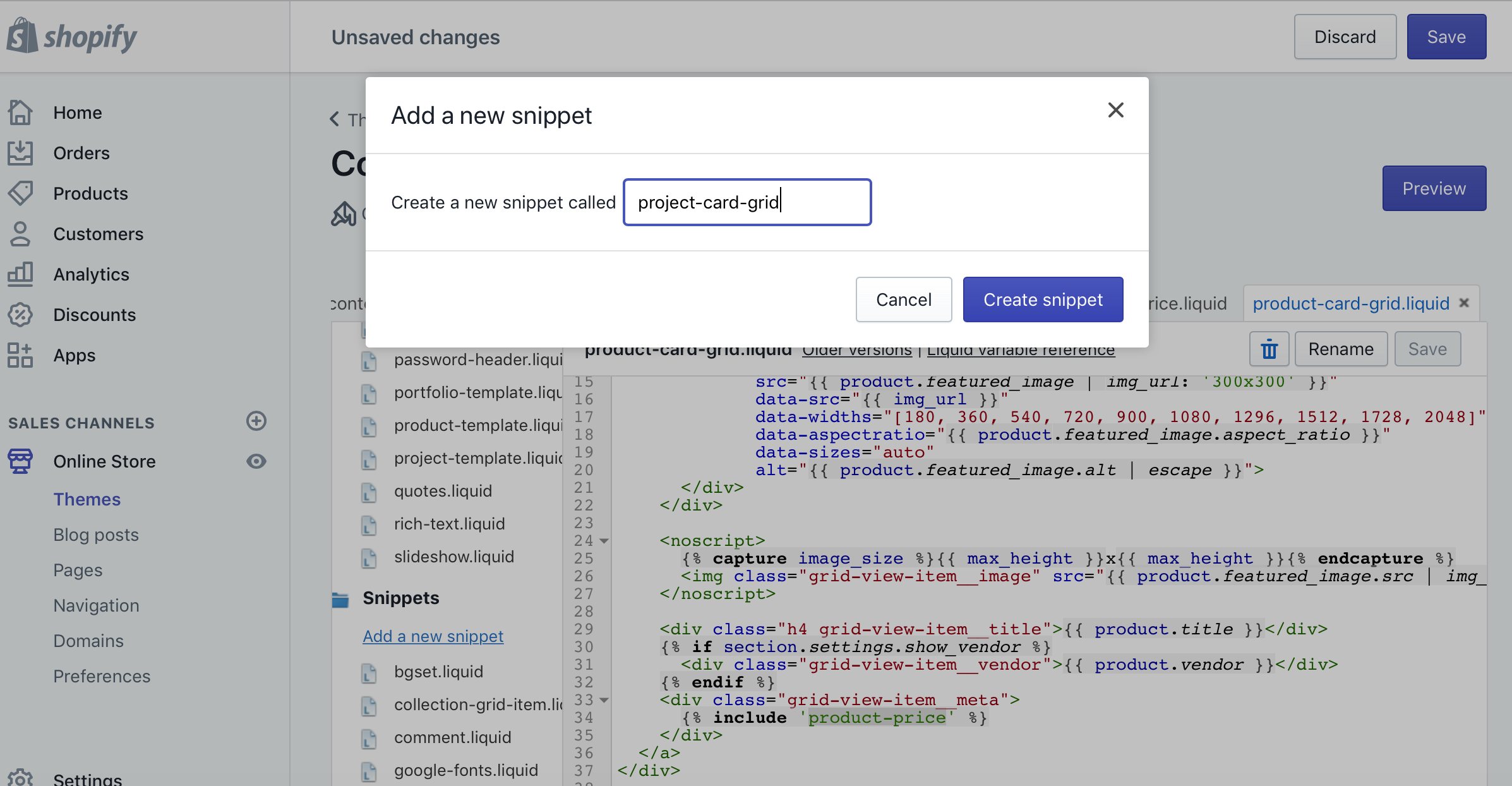
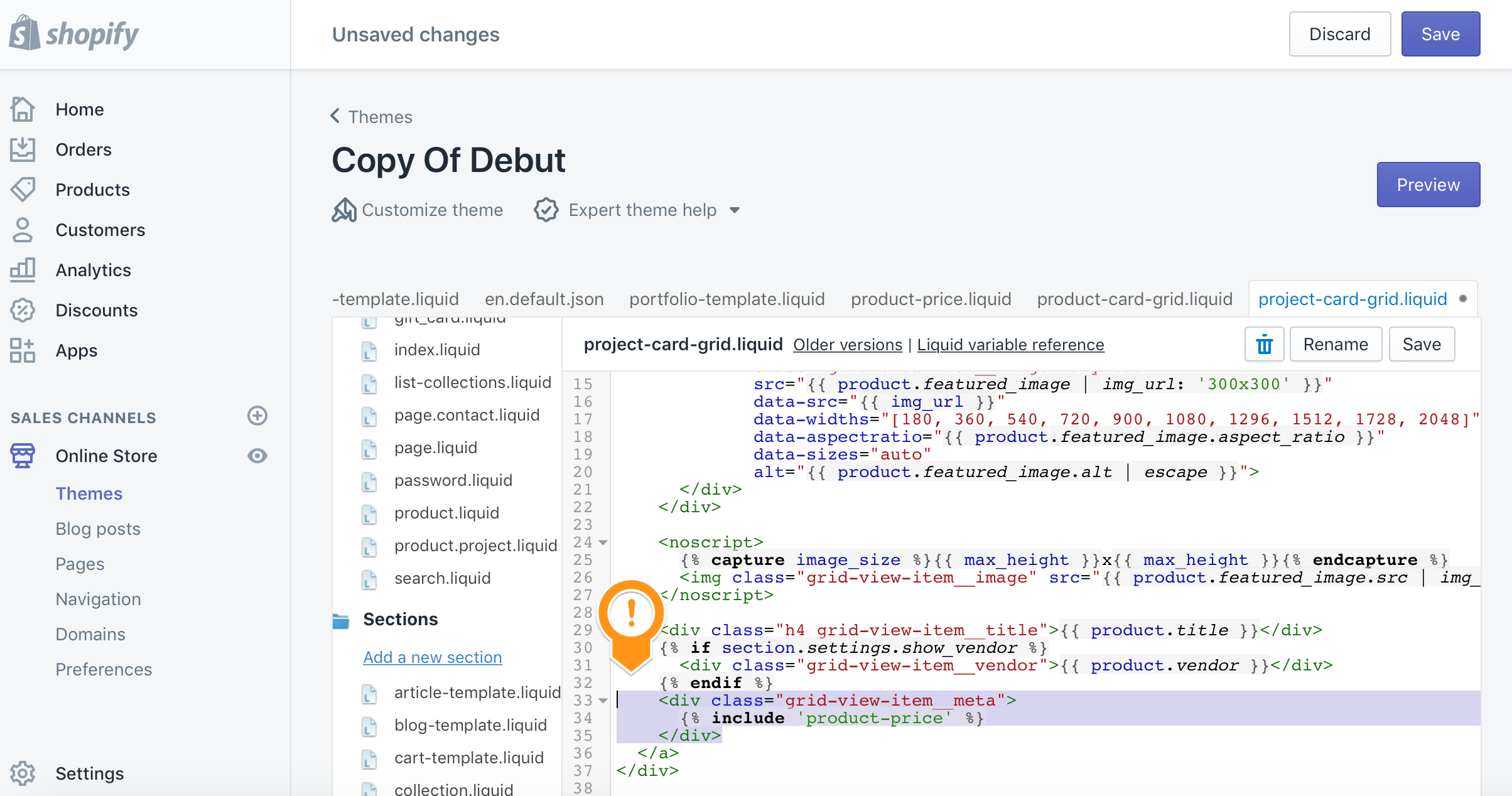
In this case, we’d like to create project-card-grid.liquid which removes price tag entirely.


At last, change product-card-grid to project-card-grid in portfolio-template.liquid.

Hurrey! We are finally here! ![]()
(Bonus) Apply to list layout
You probably also notice there is another layout for collection which is list layout.
It references product-card-list rather than product-card-grid.
If you need to use that, simply do similar thing as above to remove price tag. ![]()
4. Last
There are more things you may encounter according to different settings of different themes.
It can be removing unrelated code, customzing layout from code, etc.
Find a Shopify expert (find a developer in this case) is probably a good asset,
if struggling with code is really annoyed to you. ![]()
