CSS Animation Practice of Beetle Dune
Feb 25, 2017
design, animation
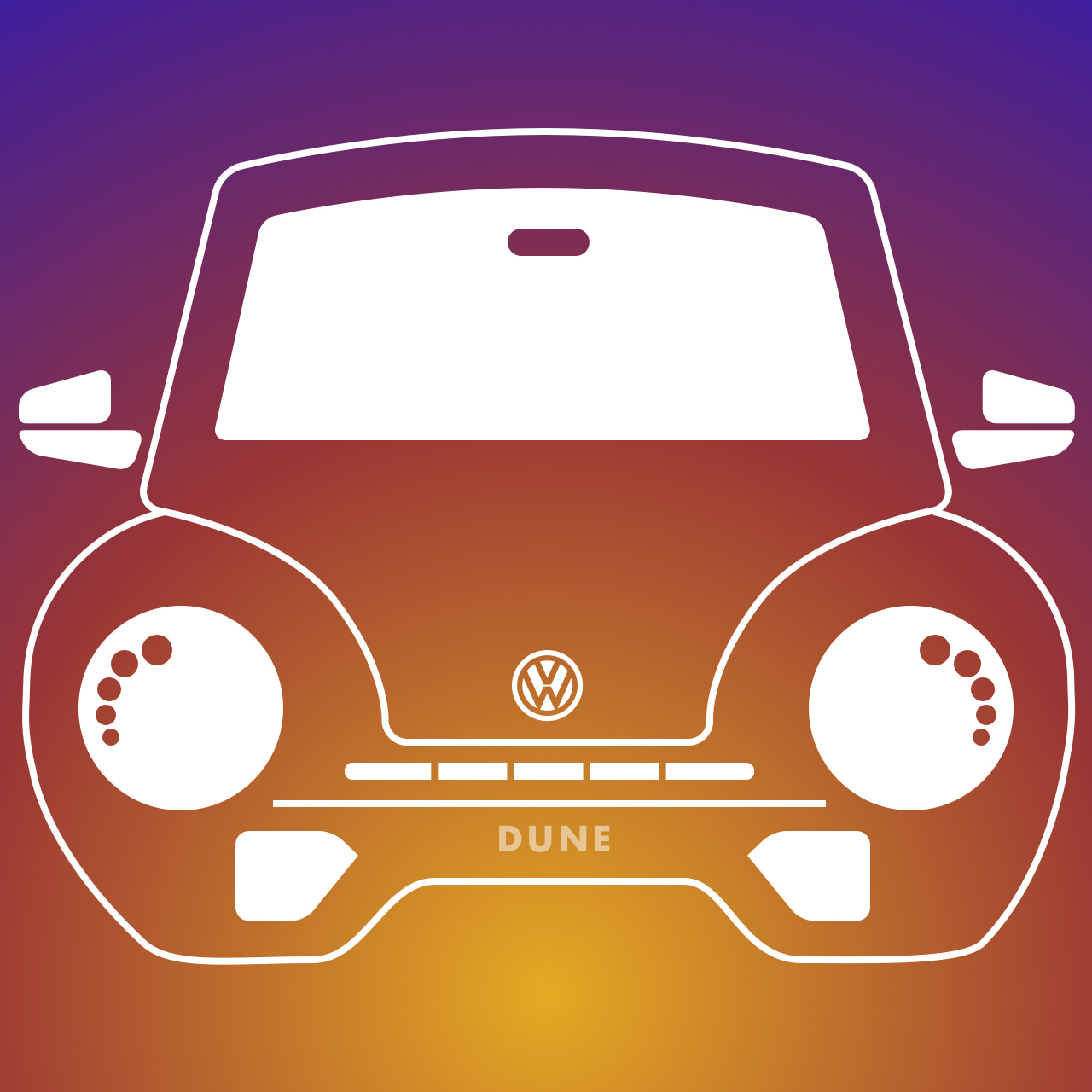
The finalized graphic and animation in CodePen ![]()

See the Pen Beetle Dune SVG Animation by Willow Cheng (@willowcheng) on CodePen.
Have learned CSS animation courses in Treehouse , I was wondering if I can find something to practice.
The Beetle Dune Convertible looks awesome as I saw it in Toronto Auto Show last weekend. The idea came to me to create low-fidelity graphic with animation. Found a picture showing its front face, so I started to imitate it.
Graphic design doesn’t seem to be an easy work for me with no background for vector creation. However, I can do simplification just like what I did in UI design and Sketch provides me nice tools such as Edit and Scissors to meet my expectation. If there is something too hard, I’ll just do it in my way ![]() 。
。

By defining CSS keyframes, there are huge opportunities to create such complex animations, while animation-delay can control the order of elements animations. The single animation property can also include related properties collection with particular order (I believe some pre-defined key words can be used too as experimented). Check animation - CSS | MDN for more information.
The inline SVG is the same as HTML which includes tags, attributes and values. Taking advantage of class and id is definitely a big plus to creativity from engineer perspective. There are several keyframes I defined: grow, flash, offset, etc.
Several items are worth to note:
-
The outline of the car used the trick from Treehouse which made the illusion by setting a enough long length of dash. By controlling
stroke-dasharrayandstroke-dashoffsetinkeyframes, the result becomes that outline started from one point to the end which looks interesting . (detail is in CodePen HTML/CSS tabs)
. (detail is in CodePen HTML/CSS tabs) -
The headlights are controlled by
scale(). To make it feel more natural, I’ve set a slightly larger number at around 80% in timeline. When it comes back to normal size at last, the visual effect is good just like having space beyond size limit. -
Windscreen and the line under air intake used
rotateY()to fake your eyes which they expand themselves from horizontal center point. The values defined are from 90 degree to 0 degree and y axis performs like connection of your arm and body. Cool~ -
Daytime lights look pretty as it has infinite animation of scaling. Setting pseudo class
nth-of-type(), different delay values can create messy start which they look beautify with unpredictable pattern. (I actually wonder if these daytime lights make beetle dune girlish, anyway)
