对设计基础更进一步的理解
2017年06月11日
设计
五月份完成了加州艺术学院图像设计的第一门基础课程,图像设计基础。 每周内容实际上只要两个小时就差不多能完成,但是依然收获颇丰。我的个人背景是以开发为职业的, UI 设计的经验更多是从谷歌原物设计、iOS 界面指导准则和各种各样的素材、应用资源中总结,不过作为开发者总归还是会结合实现角度来看。 这次从艺术生的起点来看,很有感触!
这门课程总共四周,每一周都有一个相应的概念,(这里只说印象最深的地方了)
- 形式
- 排版
- 色彩与形状
- 组合
时间上我觉得恰到好处地讲解了对初学者最有益处的一些基础知识。而对我个人来说,听课的时候或多或少都能联系到应用 UI 设计的一些东西, 尤其对我的益处是从原先直觉化的东西渗透出了可以说出来的原理。
形式
在去了渥太华和多伦多的艺术博物馆后,我对形式这一点有了最强烈的感觉。如果你有心看到一些博物馆展出作品的话,形式实际上是第一个考量的因素, 博物馆里有陈列一连串可以手抖时照出的照片,可以有倒着照的照片,可以有油画笔胡乱涂鸦而成的作品,可以有简单到只有一个最基础的原形图, 可以有贴纸做出来的画,可以有织布纺织出来的图,各自都有一席之地。
形式引申开来说是创造力迈出的最大一步,同时也可能折射出了历史的印记。古时候我们有活字印刷术,
后来我们创造出了纸上印刷,再后来我们可以在电子设备上阅读信息,再比如生产力方面,农耕到机械到电子,形式的改变往往也会意味着变革。
对图像艺术来说,这就等同于多样性,侧面上也反映了为什么有些展出会有特定主题,可以是地理相关的,可以是时间相关的,还可以是流派相关的。
有时候看到街上涂鸦、表演艺术这些平时在电子图像里看不见的东西会不会顿时让你眼前一亮?![]()

课程上让我印象很深的是将苹果的截面用墨水染上再反印到纸上呈现图像,尤其是对我这种长期依赖电脑制作矢量图的人来说,
这种简单纯粹的方式几乎只能在小时候想象地到(这么说小时候对技巧的追求实际上都是舍本逐末了吧 ![]() )。
)。
排版
如果你的背景是摄影、绘图,或许你很可能会喜欢较为复杂的手写体字体,而如果你的背景是电子产品,那直接简单的字体是你所喜欢的。单就字的个体而言, 它们在携带文字信息的同时,自己本身也有着特定形状,大小、高宽、胖瘦,实际上自己携带了能和图像一样的对人的直觉表达。
印象最深的是 Serif 和 Sans Serif 的比较,也是从历史演变、书写载体变化中区分开的,Sans Serif 普遍去掉了字体边缘的装饰, 从而有了应用所将就的简洁感。常见的字体属性还包括重量,比如纤细、加粗,字形,比如斜体,字号,传统纸印用点数表示(pt),现代用像素(px)。
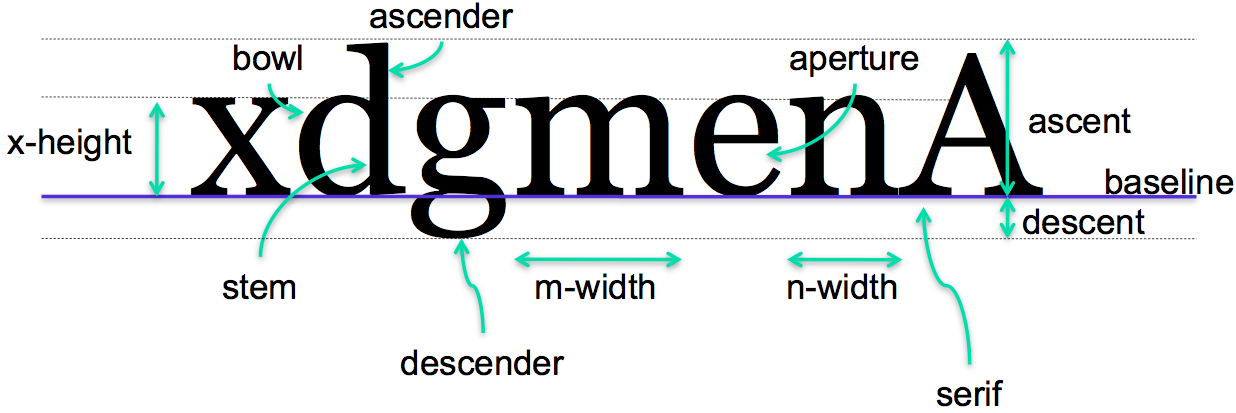
深究字体还可以有下图这些很细的参数,而这些参数的不同组合所导致的就是我们所知道的不同字体。

在单个字以外还有包括段落的样式,比如居中方式、是否拉伸到等宽等等。字号间的搭配有个很有意思的说法,
因为活字印刷时期字是必须刻在相应物件上使用的,所以无法随意更改大小,而由此创造了一些经典的大小组合,比如 72、48、36、24 等,
而现在网页中遵循的<H1>到<H6>和<p>虽然不是遵循同样的尺寸,但也延续了比例关系的应用,所以rem和em对设计排版很重要。
色彩与形状
形状的核心是三角形、矩形和圆形,这和很多图形类工具是类似的,在此演变的会有线、圆角矩形等。 我觉得这里最有智慧的一点是有别于自然界的较为不规则的形状,而抽象出来的最简单的图形就是这三种,同时它们也是一种稳定的形状。 形状里有这么几点可以影响到它的:
-
厚重感(原文是
weight,暂时没想到一个合适的词来表达),Airbnb 的界面是线形图标,由于没有填充色,会显得非常轻盈, 原物设计相反,讲求图标的填充化 - 大小,这很简单了,大的东西就是重点,并且借用排版理念把比例放到黄金分割点上会有美感产生
-
空间,为什么现代的网页越来越流行留空和更大的
padding,原因很简单就是突出重点,这很像音乐里的休止符,哈哈 - 方向,相对来说方向往往是带有某种含义的,比如柳树向河生长、地球绕着太阳转,这些潜在的移动意向都是静态图片通过合理布局产生
- 形式,和第一部分一样,选择如何表达往往是最难的但也是最有创造力的地方
色彩是一个比较敏感的东西,可能因为人类对光的依赖,同时光谱不同频率可以呈现不同的色彩。一个常见的例子,为什么大家会用红色作为警戒色,
为什么交通灯 ![]() 里的红色那么明显,而从光谱角度看红色波长比很多颜色长而频率低,类比声音的话低音往往是能量集中区,
频率低也能使得延展范围加大同样是因为能量。
里的红色那么明显,而从光谱角度看红色波长比很多颜色长而频率低,类比声音的话低音往往是能量集中区,
频率低也能使得延展范围加大同样是因为能量。

那么从红色延伸开来,也就很好理解应用里的四个状态色在警示作用上的区别:红色、黄色、绿色、蓝色。我们在应用里经常使用 RGB 色彩理论,
而图像摄影中经常使用 CMYK,色彩形成还有 HSB。有时候可能会很苦恼为什么不用一个统一的标准 ![]() ,
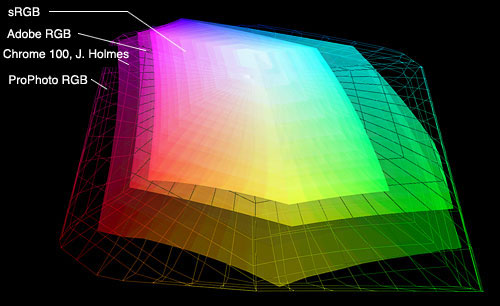
现在理解到所有这些标准都无法单一地表示出人类所能看见的色彩空间。假设 RGB 代表了 80% 的范围,CMYK 也表示了 80% 的范围,
但是两个的叠加也只占色彩空间的 90%,而两者重叠的部分有 75%,这也解释了为什么色彩转换有时会出问题。
,
现在理解到所有这些标准都无法单一地表示出人类所能看见的色彩空间。假设 RGB 代表了 80% 的范围,CMYK 也表示了 80% 的范围,
但是两个的叠加也只占色彩空间的 90%,而两者重叠的部分有 75%,这也解释了为什么色彩转换有时会出问题。

组合
开发者通常的思维是0到1,然后1到多,那么组合就是1到多的过程,物体与物体之间的关系所能携带的信息很多。
所以为什么越抽象的图形越简化呢?因为含的信息少,相互之间的关系所能传递的信息也偏少。苹果在蛇的旁边可以表示罪恶,
苹果上带光泽可以表示新鲜可口,苹果被咬了一口就成了 Apple ![]() 。
。
组合是一个非常难以形象化概论的东西,它应征了自然,也可以超出自然。
